| مقدمة في لغة | ||
| HTML |
إنها اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ Hyper Text Markup Language).
وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة C
فهي مثلاً لا تحتوي على جمل التحكم والدوران، وعند الحاجة لاستخدام هذه الجمل يجب تضمين شيفرات
من لغات أخرى كـ Java, XXXXXXXXXX, CGI . كذلك فهي لا تحتاج إلى مترجم خاص به
Compiler . وهي غير مرتبطة بنظام تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح
الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، وسهلة الفهم والتعلم
ولا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة فيها.
بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار
تتكون مفردات لغة Html من شيفرات تسمى TAGS أي الوسوم
وهي تستخدم بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى اليمين) :-

فعلى سبيل المثال الوسم <B> يستخدم لكتابة الكلمات بخط أسود عريض Bold وذلك بالشكل التالي:
<B> Text </B>
وهناك بعض الوسوم الخاصة التي تستخدم بصورة مفردة مثل وسم نهاية السطر
<BR> أو قد تستخدم بكلتا الحالتين مثل وسم الفقرة <P>.
وسوف نناقش هذه الوسوم وغيرها بالتفصيل في حينه إن شاء الله
وسوف نناقش هذه الوسوم وغيرها بالتفصيل في حينه إن شاء الله
كيف نبدأ...
حسناً، لديك محرر نصوص ممتاز لكتابة ملفات HTML ولديك متصفح إنترنت لمعاينتها،
ولديك هذه الدروس التي ستنطلق معها إلى عالم تصميم صفحات الويب
هل هذا يكفي؟ برأيي المتواضع، لا
تحتاج دائماً وأبداً إلى تطبيق ما تتعلمه بصورة عملية أكثر من مجرد الأمثلة المدرجة في الدروس
ما رأيك في أن تفكر بموضوع ما يستهويك وتحب أن تتعاطى به؟ وتخيل أنك ستقوم بإنشاء موقع ويب
عنه بصورة واقعية. ومع تقدمك في الدروس قم بتطبيق ما فيها على صفحاتك. ستجد الكثير من المتعة في هذا،
وستسر جداً عندما ترى صفحتك تتبلور أمام عينيك يوماً بعد يوم، والأهم من هذا كله هو
أنك ستكتشف أي ثغرات في استيعابك لهذه الدروس (وعندها من المؤكد أنك ستقوم بتلافيها) وقد تكتشف كذلك ثغرات
ارتكبها كاتب هذه الدروس. (وفي هذه الحالة أرجو أن لا تتردد أبداً في الكتابة لي لكي أعمل على تلافيها).
والآن... لنبدأ
الدرس الاول
الاساسيات
أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML. سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب
ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
لنأخذ الوسوم التالية:
| وسم البداية | وسم النهاية |
| <HTML> | </HTML> |
| <HEAD> | </HEAD> |
| <TITLE> | </TITLE> |
| <BODY> | </BODY> |
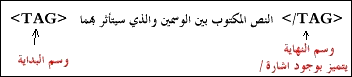
ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية
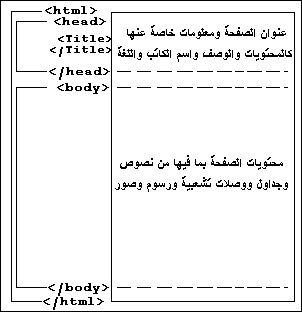
ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html

E إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك!
أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة.
كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <TITLE> … </TITLE>
وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور
والجداول وباقي محتويات الصفحة.
وهو أيضاً يحتاج إلى وسم الإنهاء </BODY>
ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة واكتب ما يلي
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره
ولا تنسى أن الامتداد المستخدم في أسماء ملفات HTML هو htm. أو html.
مثلاً أنا اخترت الاسم 1st_file.htm ومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص
الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية استرجاعها للعرض
أو التحديث وليكن هذا المجلد مثلاً بالاسم C:\htmfiles (أو بأي اسم يحلو لك).
حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل متصفح الإنترنت الذي تستخدمه
فإذا كان Netscape Navigator اختر الأمر Open File… من قائمة File. أ
ما في MS Internet Explorer فاختر الأمر Open
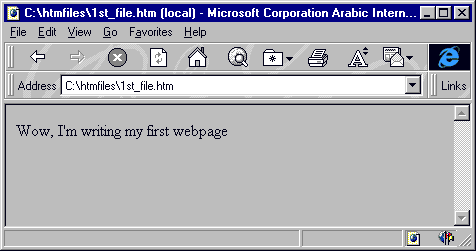
من قائمة File. ثم حدد المسار الذي يوجد به الملف. أنا شخصياً قمت بتحديد المسار التالي
C:\htmfiles\1st_file.htm
وذلك طبعاً حسب الافتراضات السابقة التي اتبعتها عند تخزين الملف. وهذا ما حصلت عليه:

وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروك J لقد قمت بإنشاء أول صفحة ويب خاصة بك
وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب:
لا يوجد فرق بين كتابة الوسوم بالأحرف الإنجليزية الكبيرة UPPERCASE أو الأحرف الصغيرة lowercase
إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة أو إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح Enter)
التي تجدها هذه المتصفحات في ملف Html. وبعبارة أخرى فإن باستطاعتك كتابة ملفك السابق بالشكل التالي:
<HTML><HEAD><TITLE> This is a test Webpage </TITLE></HEAD><BODY>
Wow, I'm writing my first webpage </BODY></HTML>
Wow, I'm writing my first webpage </BODY></HTML>
أو بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
This
is a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML>
<HEAD>
<TITLE>
This
is a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML>
أو حتى بهذا الشكل:
<HTML> <HEAD> <TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
وفي كل الحالات ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس
التي لا تصدق كل ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.
لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع
لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض.
والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية
الفقرة وبداية الفقرة التي تليها؟ سؤال وجيه!!! والإجابة عليه هي:
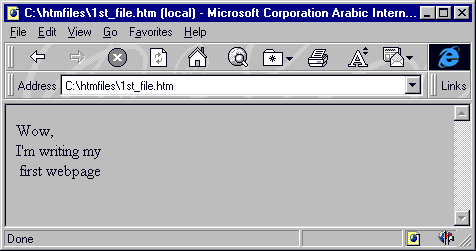
سوف نستخدم الوسم <BR> لتحديد النهاية للسطر. والبدء بسطر جديد
(لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية).
ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <BR> I'm writing my <BR>first webpage
</BODY>
</HTML>
</BODY>
</HTML>

وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن
مع إضافة سطر إضافي فارغ بين الفقرات.
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <P> I'm writing my <P>
first webpage
</BODY>
</HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <P> I'm writing my <P>
first webpage
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing
my first webpage
</BODY></HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing
my first webpage
</BODY></HTML>


الدرس الثاني
الالوان

أهلاً وسهلاً بك إلى الدرس الثاني من دروس HTML. سوف نقوم في هذا الدرس بالتعرف على الخصائص التي
يمكن إضافتها إلى الوسم <BODY> من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما يتعلق بالألوان
طبعاً أنت لا زلت تذكر الصفحة التي قمنا بكتابتها في الدرس الأول. صفحة بسيطة بخلفية رمادية وخط صغير نسبياً لونه أسود.
وهذه هي الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم نحن بتحديد إعدادات أخرى.
(ربما تقول: أهذه صفحة إنترنت! أين الألوان والرسومات والخطوط الجميلة والتنسيقات التي نراها
في صفحات الإنترنت؟ معك حق لكن مهلاً فما زلنا في البداية).
سوف نستمر باستخدام صفحتنا هذه لتوضيح أمثلة هذا الدرس أيضاً، لكن لن أقوم بتكرار كتابة وسوم البداية
طالما أن عملنا يتركز في الجزء المخصص لمحتويات الصفحة نفسها أي ضمن الوسمين <BODY> ... </BODY>.
إذن لنبدأ العمل!
نطلق كلمة خاصية (Attribute) على التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية أو الشكل الذي تعمل بها هذه الوسوم.
وبعبارة أخرى فإن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها أداء هذا العمل
تأمل الشيفرة التالية:
<BODY BGCOLOR="FFFFFF">
...
</BODY>
...
</BODY>
لقد قمت بإضافة الخاصية BGCOLOR إلى الوسم <BODY> ، وهي تقوم بتحديد لون الخلفية للصفحة
أما FFFFFF فهي القيمة التي تمثل اللون المختار وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " " )
ولو أردت تمثيل اللون الأسود لكتبت الرمز 000000. أو الرمز 6699CC للون الأزرق الفاتح......
فمن أين جاءت هذه القيم، وكيف؟... تابع القراءة وسوف تعرف
القليل عن الألوان...
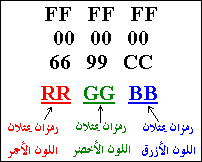
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:-

هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر
عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
| * إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة * |
فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة
من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق
وهكذا بنفس الطريقة يتم تكوين باقي الألوان
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان
التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام
مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية
من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في
الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري
6699CC أما اللون الأسود فرقمه هو 000000
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري
| ABCDEF | FFFF00 | ||
| FEDCBA | 336699 | ||
| 773466 | 112233 | ||
| FF1122 | 666666 | ||
| 0033FF | 663333 | ||
| AABBAA | 00FF00 | ||
| 800800 | FF6600 | ||
| 008008 | 993366 | ||
| 020769 | 123456 | ||
| 111111 | 654321 |
أما كيف تعرف الرمز الخاص باللون الذي تريد اختياره، فيوجد برامج خاصة تستطيع من خلالها دمج
الألوان الثلاثة بنسب مختلفة، ومن ثم يقوم البرنامج بتوليد الرمز السداس عشري المكافئ للون الناتج
| ملاحظة مهمة: بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً. |
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماء هذه الألوان مباشرة بدلاً من
الأرقام السداس عشرية. وهذا جدول يوضح هذه الألوان ومسمياتها:
| Black | White | ||
| Red | Green | ||
| Marron | Purple | ||
| Navy | Blue | ||
| Teal | Lime | ||
| Gray | Silver | ||
| Olive | Aqua | ||
| Fuchsia | Yellow |
ونعود إلى الوسوم و خصائصها ...
<BODY BGCOLOR="#FFFFFF" BACKGROUND="image.jpg">
...
</BODY>
...
</BODY>
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:

والمسماة image.jpg في صفحتي وكانت هذه النتيجة

تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب وأنها أصبحت تغطي كل الشاشة.
بحيث حجبت أيضاً اللون الأبيض الذي حددناه كلون الخلفية (من خلال الخاصية BGCOLOR)
والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية.
ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف
بأنها متصفحات نصية Text-Based Browsers (أي ليس بإمكانها عرض الصور).
أو ربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً
من متصفحاتهم. إذن لنعطهم على الأقل فرصة مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور.
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة،
والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في
وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض الأمثلة:
ولنكمل مع باقي الخصائص في وسم <BODY>: ربما لاحظت خلال
استخدامك للإنترنت أن معظم الوصلات التشعبية (Links) التي تنقر عليها لتنقلك إلى صفحات أو
مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحو
ل لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك
وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء
هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص:
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص:
| TEXT="#rrggbb" | تحديد لون النص الأساسي للصفحة |
| LINK="#rrggbb" | تحديد لون الوصلات التشعبية |
| VLINK="#rrggbb" | تحديد لون الوصلات التشعبية التي تمت زيارتها visited links |
| ALINK="#rrggbb" | تحديد لون الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links |
والآن، دعنا نجمل الخصائص السابقة في عبارة واحدة. وسوف أكتب الرموز الخاصة بالألوان بنفس تلك الألوان
التي تمثلها. وألفت نظرك إلى أنه لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة.
<BODY BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
حاول أن تحللها! هل استنتجت أنني قد حددت الصورة backimag.jpg كخلفية للصفحة؟ وأنني اخترت اللون ا
لأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر باللون الأزرق الغامق؟ أما
الوصلات التشعبية فلونها أخضر، والوصلات التي تمت زيارتها ستظهر باللون الأحمر. أما تلك الوصلة
الفعالة فستظهر باللون الرمادي في لحظة النقر عليها بالفأرة.
إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت.
إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت.
وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس.

الدرس الرابع
الفقرات والقوائم

أهلاً وسهلاً بك إلى الدرس الرابع من دروس HTML. في هذا الدرس سوف نناقش الوسوم الخاصة بالفقرات بشكل خاص وترتيب الصفحات وتنسيقها بشكل عام.
صحيح أن استخدامك للألوان والرسومات في الصفحة يضفي عليها نوعاً من الحيوية، وأن الخطوط تعطي صفحتك رونقاً وجمالاً. لكنك إن لم تهتم بترتيب صفحتك أو تقضي بعض الوقت في تنسيق هيكلها العام وتنظيم فقراتها وقوائمها، فإنه من الصعب عليك الحصول على صفحة ويب ناجحة. فالترتيب هو الخطوة الأولى لجذب اهتمام الزائر أو القارئ لصفحتك وتسهل عليه فهم الخطوط العريضة للصفحة.
صحيح أن استخدامك للألوان والرسومات في الصفحة يضفي عليها نوعاً من الحيوية، وأن الخطوط تعطي صفحتك رونقاً وجمالاً. لكنك إن لم تهتم بترتيب صفحتك أو تقضي بعض الوقت في تنسيق هيكلها العام وتنظيم فقراتها وقوائمها، فإنه من الصعب عليك الحصول على صفحة ويب ناجحة. فالترتيب هو الخطوة الأولى لجذب اهتمام الزائر أو القارئ لصفحتك وتسهل عليه فهم الخطوط العريضة للصفحة.
لقد قمت في الدرس الأول بإيضاح بعض الوسوم الخاصة بالفقرات. ولا بأس من تذكيرك بها. فالوسم <P> يقوم بإنهاء الفقرة. والوسم <BR> ينهي السطر الحالي وينقل النص إلى سطر جديد. والوسم يقوم بإضافة الفراغات، ويجب تكرار كتابته بنفس عدد الفراغات المطلوب.
ونتابع في هذا الدرس مع هذه الوسوم وغيرها.
ونتابع في هذا الدرس مع هذه الوسوم وغيرها.
لقد قلت إن الوسم <P> هو وسم مفرد لكنه يستخدم أيضاً كوسم مزدوج <P> ... </P> وفي هذه الحالة يمكّننا من تحديد إتجاه الفقرة وإتجاه النص فيها حيث يستخدم معه الخصائص ALIGN, DIR.
فالخاصية ALIGN تحدد محاذاة الفقرة وهي تأخذ القيم Left, Center, Right وأوضحها بالأمثلة التالية:
<P Align="left"> This is a left-aligned paragraph </P>
This is left-aligned paragraph
<P Align="right"> This is right-aligned paragraph</P>
This is a right-aligned paragraph
<P Align="center"> This is a centered paragraph</P>
This is a centered paragraph
كذلك لتوسيط الفقرات أو الكائنات بشكل عام في الصفحة نستطيع استخدام الوسوم <CENTER> ... </CENTER>
<CENTER> This is a centered text </CENTER>
This is a centered text
أما الخاصية DIR والتي نستخدمها أيضاً مع <P> فتقوم بتحديد إتجاه قراءة النص وتأخذ القيم
| LTR | إتجاه النص من اليسار إلى اليمين (Left To Right) |
| RTL | إتجاه النص من اليمين إلى اليسار (Right To Left) |
(تذكر هذه الخاصية جيداً فهي مهمة عند كتابة صفحات باللغة العربية)
ولتنسيق الفقرات أيضاً يوجد الوسوم
<BLOCKQUOTE> ... </BLOCKQUOTE> أي وسوم الفقرات المقتبسة. ووظيفتها تمييز الفقرة من خلال إدراج مسافة إضافية على الهامشين الأيمن والأيسر لها. أنظر إلى الفقرة التالية التي قمت (باقتباسها) من إحدى صفحات هذا الموقع. ومن ثم وضعتها ضمن <BLOCKQUOTE> ... </BLOCKQUOTE>
<BLOCKQUOTE> ... </BLOCKQUOTE> أي وسوم الفقرات المقتبسة. ووظيفتها تمييز الفقرة من خلال إدراج مسافة إضافية على الهامشين الأيمن والأيسر لها. أنظر إلى الفقرة التالية التي قمت (باقتباسها) من إحدى صفحات هذا الموقع. ومن ثم وضعتها ضمن <BLOCKQUOTE> ... </BLOCKQUOTE>
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال استخدامي لشبكة الإنترنت بشكل عام، والبحث عن المواقع العربية فيها بشكل خاص. فعندما بدأت بتعلم تصميم صفحات الإنترنت، لم يكن هناك مشكلة في الحصول على المصادر أو المواقع التعليمية التي أحتاجها ومن خلال الإنترنت نفسها. لكن المشكلة هي دائماً في الحصول على تلك المصادر بالصورة التي تتناسب واحتياجاتنا كمستخدمين عرب ....
والحقيقة أنك تستطيع وضع عدة وسوم معاً إذا أردت إدراج هوامش أكبر. كما في المثال التالي:
<BLOCKQUOTE>
<BLOCKQUOTE>
<BLOCKQUOTE>
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال
استخدامي لشبكة الإنترنت بشكل عام، والبحث عن المواقع العربية فيها بشكل
خاص. فعندما بدأت بتعلم تصميم صفحات الإنترنت، لم يكن هناك مشكلة في الحصول
على المصادر أو المواقع التعليمية التي أحتاجها ومن خلال الإنترنت نفسها.
لكن المشكلة هي دائماً في الحصول على تلك المصادر بالصورة التي تتناسب
واحتياجاتنا كمستخدمين عرب ....
</BLOCKQUOTE>
</BLOCKQUOTE>
</BLOCKQUOTE>
وتكون النتيجة:
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال استخدامي لشبكة الإنترنت بشكل عام، والبحث عن المواقع العربية فيها بشكل خاص. فعندما بدأت بتعلم تصميم صفحات الإنترنت، لم يكن هناك مشكلة في الحصول على المصادر أو المواقع التعليمية التي أحتاجها ومن خلال الإنترنت نفسها. لكن المشكلة هي دائماً في الحصول على تلك المصادر بالصورة التي تتناسب واحتياجاتنا كمستخدمين عرب ....
وبالطبع ليس شرطاً أن تستخدم هذا الوسوم مع
الفقرات المقتبسة فقط. فأنا مثلاً أضعها في بداية ونهاية كل صفحة من صفحات
هذا الموقع. وبالتالي يظهر النص بعيداً قليلاً عن حاشية الصفحة فهذا أفضل
من أن يكون ملاصقاً لها وأجمل. (مجرد وجهة نظر)
والآن تأمل هذا الشكل وحاول أن تستنتج كيف قمت بإعداده...!؟
A B C D E F G H I J K L M N O P Q R S T
ربما توصلت إلى أني استخدمت عدداً كبيراً من وسوم الفراغات ونهاية السطر <BR>.
حسناً، إستنتاجك لا بأس به ولكنه ليس دقيقاً فأنا لم أستخدم أياً من هذه
الوسوم هنا. بل كل ما فعلته بعد إعداد هذا الشكل هو وضعه ضمن:
<PRE> ... </PRE>
وهما اختصار لكلمة Preformated أي المنسق مسبقاً. وبالفعل فقد احتفظ هذا الشكل بالتنسيق المسبق الذي تم إعداده به. لكن تم تحويل الخط إلى خط موحد المسافات (راجع الدرس السابق) ولو لم أقم بوضعه ضمن هذه الوسوم لكانت النتيجة كالتالي:
A B C D E F G H I J K L M N O P Q R S T
A B C D E F G H I J K L M N O P Q R S T
لاحظ أن هذا الوسم يستخدم مع الفقرات التي لا
نحتاج فيها إلى تنسيقات متعددة للخطوط أو الألوان. بل فقط مع الفقرات
العادية موحدة الخط والتنسيقات.
القوائم
تحتوي لغة HTML على مجموعة من الوسوم الخاصة بتنظيم البيانات في قوائم وباستخدام عدة خيارات. وهناك نوعين من القوائم:
أولهما المتسلسلة Ordered Lists. واليك المثال التالي عليها
أولهما المتسلسلة Ordered Lists. واليك المثال التالي عليها
أسماء بعض المدن الفلسطينية
-
القدس
-
نابلس
-
رام الله
-
الخليل
-
جنين
-
طولكرم
وثانيهما القوائم غير المتسلسلة Unordered Lists وهذا مثال عليها
أسماء بعض الجامعات الفلسطينية
-
جامعة النجاح
-
جامعة القدس المفتوحة
-
جامعة بيرزيت
-
جامعة الخليل
عند التعامل مع القوائم بنوعيهما نحتاج إلى وسوم خاصة بتحديد بداية ونهاية القائمة ووسوم تحدد بنود هذه القائمة.
بالنسبة للقوائم المتسلسلة نستخدم الوسوم
بالنسبة للقوائم المتسلسلة نستخدم الوسوم
<OL> ... </OL>
أما بالنسبة للقوائم غير المتسلسلة فنستخدم
<UL> ... </UL>
ولتعيين كل بند من بنود القائمة نستخدم الوسم <LI> وهو وسم مفرد يكتب في بداية السطر الخاص بكل بند List Item.
إذن عندما قمت بإنشاء القوائم السابقة استخدمت الشيفرة التالية:
<OL>
<LI>القدس
<LI>نابلس
<LI>رام الله
<LI>الخليل
<LI>جنين
<LI>طولكرم
</OL>
<LI>القدس
<LI>نابلس
<LI>رام الله
<LI>الخليل
<LI>جنين
<LI>طولكرم
</OL>
<UL>
<LI>جامعة النجاح
<LI>جامعة القدس المفتوحة
<LI>جامعة بيرزيت
<LI>جامعة الخليل
</UL>
<LI>جامعة النجاح
<LI>جامعة القدس المفتوحة
<LI>جامعة بيرزيت
<LI>جامعة الخليل
</UL>
والخاصية الوحيدة التي تستخدم مع هذه الوسوم هي TYPE ووظيفتها تحديد شكل الرمز الظاهر مع بنود القائمة، وعادة تستخدم مع وسوم بداية القوائم <UL> أو <OL> وبذلك نحدد رمزاً واحداً لكل القائمة. ولكن نستطيع استخدامها أيضاً مع وسم البنود <LI> لإعطاء تحكم أكبر في مظهر القائمة من خلال تحديد رمز مختلف لكل بند.
فعند وضعها ضمن تعريف القوائم المتسلسلة تأخذ القيم: A, a, I, i
التي تغير رموز الترقيم من الأرقام العادية الإفتراضية (والتي رمزها 1)
إلى ترقيم باستخدام الأحرف اللاتينية الكبيرة أو الصغيرة، أو باستخدام
الأرقام الرومانية كما ترى في الجدول التالي:
| <OL TYPE="A"> | <OL TYPE="a"> | <OL TYPE="I"> | <OL TYPE="i"> |
والحديث عن هذه الخاصية يقودني إلى الحديث عن مسألة مهمة في لغة HTML
وهي مسألة الوسوم والخصائص المحددة بمتصفح معين دون غيره أي التي تعمل مع
أحد المتصفحات ولا تعمل مع غيره. (للمزيد عن هذا الموضوع رجاءً انقر هنا)
والسبب في ذلك أن هذه الخاصية تستخدم أيضاً مع
القوائم غير المتسلسلة، لكن ليس بصورة مطلقة...كيف؟ أنت ترى أن الرمز
الموجود عند كل بند في القائمة هو عبارة عن نقطة سوداء يطلق عليها اسم Disc وهي المعرفة ضمناً في خاصية TYPE. لكن هناك رموز أخرى يمكن إظهارها وهي المربع square, والدائرة المفرغة circle وتعرف بالشكل التالي:
<UL TYPE="square">
<UL TYPE="circle">
<UL TYPE="circle">
ولكن للأسف هذه الخاصية لا تعمل ولا يظهر
تأثيرها إلا مع متصفح نيتسكيب وليس مع مايكروسوفت إكسبلورر الذي يتعامل فقط
مع القيمة الإفتراضية للخاصية. (رجاءً لا يغضب مستخدمو إكسبلورر فهناك
الكثير من الوسوم والخصائص التي لا يستطيع نيتسكيب عرضها أيضاً).
ولإتمام الحديث عن القوائم، أذكر لك أن هناك وسوماً أخرى تستخدم لإنشاء القوائم غير المتسلسلة، وبنفس الطريقة المستخدمة مع <UL>...</UL> وهذه الوسوم هي:
ولإتمام الحديث عن القوائم، أذكر لك أن هناك وسوماً أخرى تستخدم لإنشاء القوائم غير المتسلسلة، وبنفس الطريقة المستخدمة مع <UL>...</UL> وهذه الوسوم هي:
<DIR> ... </DIR>
<MENU> ... </MENU>
<MENU> ... </MENU>
هناك نوع خاص من القوائم يدعى قوائم الشرح أو التعريفات Definition Lists وكما يدل الإسم تستخدم عندما نريد إدراج قائمة من المصطلحات يتبع كل واحد منها شرح أو تعليق.
-
HTML
- Hyper Text Markup Language
-
WWW
- World Wide Web
-
FTP
- File Transfer Protocol
-
GIF
- Graphical Interchange Format
-
JPG, JPEG
- Joint Photographic Experts Group
ونحتاج لإنشاء هذه القوائم إلى ثلاثة وسوم:
الأول <DL> ... </DL> لتعريف بداية ونهاية القائمة.
والثاني <DT> ويوضع قبل كل مصطلح لتحديده، وهو وسم مفرد.
أما الثالث فهو <DD> وهو وسم الشرح أو التعليق وهو أيضا مفرد. ولنقم الآن بكتابة شيفرة القائمة السابقة
الأول <DL> ... </DL> لتعريف بداية ونهاية القائمة.
والثاني <DT> ويوضع قبل كل مصطلح لتحديده، وهو وسم مفرد.
أما الثالث فهو <DD> وهو وسم الشرح أو التعليق وهو أيضا مفرد. ولنقم الآن بكتابة شيفرة القائمة السابقة
<DL>
<DT>HTML <DD>Hyper Text Markup Language
<DT>WWW <DD>World Wide Web
<DT>FTP <DD>File Transport Protocol
<DT>GIF <DD>Graphical Interchange Format
<DT>JPG, JPEG <DD>Joint Photographic Experts Group
</DL>
<DT>HTML <DD>Hyper Text Markup Language
<DT>WWW <DD>World Wide Web
<DT>FTP <DD>File Transport Protocol
<DT>GIF <DD>Graphical Interchange Format
<DT>JPG, JPEG <DD>Joint Photographic Experts Group
</DL>
وصلنا الآن إلى نهاية هذا الدرس، والذي ناقشنا فيه ترتيب الصفحات والفقرات والقوائم. أتمنى لك صفحات مرتبة دائماً.
الدرس الخامس
الصور والرسومات
الصور والرسومات
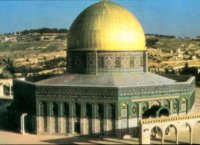
أهلاً وسهلاً بك في الدرس الخامس من دروس HTML. في هذا الدرس سوف أقوم بالحديث عن الصور والرسومات وما يتعلق بالتعامل معها، بالإضافة إلى التعريف بأنواع الملفات الرسومية الدارجة في الإنترنت.لقد اقتصر حديثنا عن الصور حتى الآن على إضافة خلفيات للصفحات، وكان ذلك في الدرس الثاني أما إدراج الصور ضمن الصفحات نفسها فله حكاية أخرى، أبدأ بروايتها لك الآن.إن الوسم الرئيسي المستخدم لتعريف صورة ما داخل الصفحة هو <IMG> وهو وسم مفرد. لكن هل يكفي هذا لإدراج صورة؟ كلا، بالطبع يجب أن نحدد الصورة التي نريدها. لذلك نضيف الخاصية له SRC لتحديد موقع واسم الصورة.الصورة التالية إسمها thedome.jpg وعندما قمت بإدراجها. كانت الشيفرة الخاصة بذلك هي<IMG SRC="thedome.jpg">
نقوم في هذه الحالة بكتابة إسم هذا المجلد تتبعه إشارة / ثم اسم الصورة.
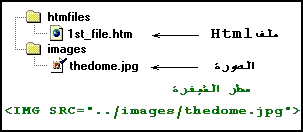
الحالة الثانية: أن يكون ملف HTML موجوداً في مجلد ما وتكون الصورة موجودة في مجلد آخر بنفس المستوى. أي أنهما مجلدين متجاورين وليسا متفرعين أحدهما عن الآخر.
وفي هذه الحالة نكتب .. (نقطتين) لتوجيه المتصفح للخروج من المجلد الفرعي الحالي (حيث يوجد ملف HTML) ومن ثم الدخول إلى المجلد images حيث توجد الصورة.
وبشكل عام، مهما كانت مواقع تواجد الملفات فإن عملية تحديد مواقعها والوصول إليها لا تخرج عن نطاق هذا النمط من الشيفرة. أي كتابة النقطتين للخروج من مجلد فرعي، وكتابة اسم المجلد الذي يجب الدخول إليه.
إن الأبعاد الأساسية لهذه الصورة هي 200×145 بيكسل Pixel (تابع القراءة حتى نهاية هذا الدرس وأعدك أن أوضح لك ما هي وحدة البيكسل إذا كانت هذه أول مرة تتعرف فيها على هذه الوحدة) وكما تلاحظ تم إدراج الصورة مع المحافظة على هذه الأبعاد. ومع ذلك فنحن نستطيع التحكم أيضاً بها وإظهار الصورة بالحجم الذي نريده من خلال هذا الوسم. كيف؟ بإضافة الخصائص HEIGHT, WIDTH متبوعة بأرقام تمثل الإرتفاع والعرض المطلوبين.<IMG SRC="thedome.jpg" HEIGHT="70" WIDTH="120">
<IMG SRC="thedome.jpg" HEIGHT="300" WIDTH="500">
الخاصية التالية التي تستخدم مع <IMG> هي ALT وفيها نحدد نصاً بديلاً يظهر مكان الصورة. وهذا النص يلاحظ خصوصاً عندما يكون خيار "إظهار الصور تلقائياً" غير فعال في المتصفح. كما تستطيع ملاحظته في الفترة التي تسبق تحميل الصور وخاصة في المواقع بطيئة التحميل.<IMG SRC="thedome.jpg" ALT="The Dome Of The Rock">
عندما نقوم بإدراج صورة ضمن فقرة فإن موقع ظهورها يتحدد بالطبع حسب ترتيب ورودها في الفقرة، مثلها مثل أي كلمة أو عبارة أخرى. ونستخدم الخاصية ALIGN لتحديد محاذاة الصورة مع النص المرافق لها أو لنقل بعبارة أخرى: تحديد موقع النص الذي يليها بالنسبة لها وهي تأخذ القيم: BOTTOM, TOP, MIDDLE, LEFT, RIGHT وأوضح لك تأثير كل قيمة كما يلي:
(مثل هذه) وعندما لا نقوم بتحديد أي محاذاة فإن النص الذي يلي الصورة يظهر بمحاذاة الحافة السفلى لها. وهذه هي الحالة الإفتراضية لظهور الصور والتي تمثلها القيمة BOTTOM
<IMG SRC="image.jpg" ALIGN="BOTTOM">
وعند تحديد هذه القيمة فإن السطر الأول من النص الذي يلي الصورة يقع بمحاذاة الحافة العليا لها. أما باقي النص فيمتد أسفلها.
<IMG SRC="image.jpg" ALIGN="TOP">
أما عند تحديد هذه القيمة فإن السطر الأول من النص يقع بمحاذاة منتصف الصورة. كذلك فإن باقي النص يمتد أسفلها.
<IMG SRC="image.jpg" ALIGN="MIDDLE">
هذه القيمة تؤدي إلى محاذاة الصورة إلى أقصى اليسار. مع التفاف النص الذي يليها على الجهة اليمنى ولعدة أسطر حسب ارتفاع الصورة.
<IMG SRC="image.jpg" ALIGN="LEFT">
أما هذه القيمة فتؤدي إلى محاذاة الصورة إلى أقصى اليمين. مع التفاف النص الذي يليها على الجهة اليسرى ولعدة أسطر حسب ارتفاع الصورة.
<IMG SRC="image.jpg" ALIGN="RIGHT">
والآن بعد أن قمنا بتحديد محاذاة الصورة نحتاج إلى تحديد المسافة الفاصلة بينها وبين النص الذي يجاورها. ونستخدم لذلك الخصائص التالية:
VSPACE: لتحديد المسافة العمودية الفاصلة بين النص والحافتين العليا والسفلى للصورة.
HSPACE: لتحديد المسافة الأفقية الفاصلة بين النص والحافتين اليمنى واليسرى للصورة.
مثال:<IMG SRC="image.jpg" ALIGN="RIGHT" VSPACE="20" HSPACE="20">
النتيجة: هذه الشيفرة ستدرج الصورة المسماه image.jpg مع محاذاتها ليمين الصفحة وإضافة مسافة فارغة مقدارها 20 بيكسل على الجهات الأربعة. (قارن بين هذا الإطار والإطار السابق الذي وضحت فيه خاصية ALIGN مع القيمة RIGHT. ولاحظ المسافة بين الصورة والنص المرافق لها.)
الخاصية الأخيرة والتي تستخدم مع الوسم <IMG> هي BORDER ووظيفتها إضافة إطار حول الصور والتحكم بسُمكِه. وهذه الخاصية تستخدم بشكل خاص عند تعيين صورة ما كوصلة تشعبية. (أنظرالدرس السادس) ويتم التحكم بالسُمك من خلال إسناد رقم يمثل السُمك بالبيكسل. والقيمة الإفتراضية له هي 0 أي لا يوجد إطار حول الصورة.
مثلاٌ لإضافة إطار سُمكه 5 بيكسل نكتب الشيفرة التالية:<IMG SRC="image.jpg" BORDER="5">
والآن حان الوقت لكي نناقش معاً بعض الأمور التي تتعلق بالصور والرسومات بشكل عام.
* هل حاولت أن تتعرف على أنواع الملفات الرسومية التي تقوم بتحميلها خلال تصفحك لمواقع الإنترنت؟
يزخر عالم الكمبيوتر بالعشرات من أنواع الملفات الرسومية وتنسيقات الصور. وكل منها يختلف عن غيره من عدة نواح، أذكر لك منها: الدقة، وعدد الألوان التي يستوعبها، والحجم التخزيني للملف. لكن هناك نوعين فقط من هذه الملفات يتم تداولهما حالياً في الإنترنت وهما:JPG, JPEG
إختصار لـِ Joint Photographic Experts Group. ويدعم هذا التنسيق صوراً بعيار 24 بت (أي 16.7 مليون لون). وميزة هذا التنسيق تتمثل في إمكانية ضغط الصور بنسب مختلفة عند تخزينها وبالتالي الحصول على صور صغيرة الحجم نسبياً.(أعني هنا حجم التخزين بالكيلوبايتات وليس أبعاد الصورة). لكن بالمقابل كلما إزدادت نسبة الضغط وصغر حجم الملف كان ذلك على حساب الجودة والوضوح.GIF
إختصار لـِ Graphical Interchange Format وأقصى عدد للألوان في هذا التنسيق هو 265 لون. ومع ذلك فإن أحجام الصور المخزنة به كبير نسبياً مقارنة بتنسيق JPG. لكن هناك مزايا رائعة ينفرد بها تنسيق GIF مما يستدعي استخدامه في صفحات الويب، أولها القدرة على تخزين صور بخلفيات شفافة Transparent Images وثانيها الصور المتحركة Animated Gifs
وتجد معلومات وافية ودروساً مفصلة حول هذه المواضيع ضمن دروس Paint Shop Pro.والآن قد تسأل، أي من هذين التنسيقين أستخدم في صفحاتي؟! لا يوجد جواب قطعي لهذا السؤال لكن إليك هاتين المعادلتين:JPG= الصور الحقيقية ذات العدد الكبير من الألوان، وذات الأبعاد الكبيرة
GIF= الصور قليلة الألوان وصغيرة الأبعاد مثل الأزرار.
* ما هي درجة إستبانة شاشتك Resolution? إذا كنت لا تعرف الجواب قم بفتح تطبيق لوحة التحكم في ويندوز 95 وإختر أيقونة(العرض) ثم اختر التبويب (إعدادات) وهناك سوف تشاهد "مساحة سطح المكتب" الذي يدل على درجة إستبانة الشاشة، وعلى الأغلب ستكون 640×480 أو 800×600، وهناك درجات أعلى تعتمد على قدرة محول العرض. كذلك سوف تشاهد "لوح الألوان" الذي يدل على عدد الألوان التي يمكن عرضها بالإعدادات الحالية للشاشة.
أما في ويندوز 3.11 أو 3.1 فاختر أيقونة برنامج إعداد Windows من لوحة التحكم فتظهر لك قائمة تجد بضمنها نوع وإستبانة الشاشة.
هذا الحديث يقودني إلى وحدة البيكسل Pixel (ألم أعدك مسبقاً بتوضيحها). وهي اختصار لـِ Picture Element. إذا كانت شاشتك بإستبانة 640×480 فهذا يعني أنها مقسمة(نظرياً) إلى شبكة من 640 عمود و480 سطر. وبمنتهى البساطة، إن كل خلية من هذه الشبكة تمثل بيكسل وبالطبع كلما زادت الإستبانة كلما صغر حجم وحدة البيكسل.
* هل سبق لك وأن سمعت بمصطلح Thumbnail ضمن مصطلحات الإنترنت؟ حسناً، لا تلتفت إلى الترجمة الحرفية لهذه الكلمة، والتي تعني "ظفر الإبهام". فالمقصود حقيقةً بها هي تلك الصورة الصغيرة جداً التي تقوم بالنقر عليها فتؤدي إلى عرض صورة بحجم أكبر. لذلك قد يكون المصطلح الأنسب لوصفها هو "العيّنة".
(وإذا كنت قد زرت أحد المواقع الإخبارية لرأيت كيف يتم عرض عينات وصور مصغرة للقطات الأحداث وعند النقر على العينة تظهر الصورة الأصلية. إذن أنت لست مجبراً على الإنتظار لوقت طويل لحين ظهور صورة ذات حجم كبير للقطة لست معنياً بها).
ومن الواضح أن استخدام العينات مفيد وعملي جداً وأن وضعها في المواقع التي تحتوي على العديد من الصور يؤدي إلى تقليل الزمن اللازم لتحميل الصفحات وتجنب ضياع الوقت بانتظار ظهور الصور الأصلية كبيرة الحجم. لأنها تعطي الزائر الحرية في النقر عليها إذا رغب في رؤية الأصل أو تجاهلها. أما كيف يتم عمل هذه العينات؟ فذلك باستخدام أحد برامج معالجة الرسوم كبرنامج Paint Shop Pro. من خلال تصغير أبعاد الصور الأصلية إلى النسبة المطلوبة.
أعرف ماذا ستسأل الآن، ستقول ألم نتعلم قبل قليل كيفية عرض الصور مع التحكم بأبعادها؟ ألا يؤدي استخدام الخصائص WIDTH, HEIGHT إلى التحكم بحجم الصور وعرضها بنسب مصغرة حسب ما هو مطلوب؟
إن استخدامك لهذه الخصائص يؤدي إلى إظهار الصورة بحيث تبدو مصغرة، لكنك فعلياً قمت بإجبار متصفح الزائر على تحميل الصورة بالحجم والأبعاد الأصلية ثم عرضها بالحجم المصغر أي أنك في النهاية لم تحقق الغاية من وجود هذه العينات.وصلنا إلى نهاية هذا الدرس. هل أصبحت الآن تعرف كيف تدرج الصور في صفحتك؟ رائع، إذن إليك هذه المكافأة. أنقر على الصور المصغرة لتشاهد مدينتي... نابلس.



الدرس السادس
الوصلات التشعبية
كيف وصلت إلى هذه الصفحة؟! ربما تعتبر هذا سؤالاً سخيفاً، وأن الإجابة عليه هي من البديهيات ... وهذا صحيح! من المؤكد أنك قمت بالإنتقال إلى هنا من خلال إحدى صفحات هذا الموقع، أو من خلال أحد محركات التفتيش، أو من خلال أحد المواقع التي قمت بزيارتها مؤخراً ... وفي كل الأحوال قمت بالنقر على وصلة تشعبية ما.
Links... أو الوصلات التشعبية هي روح الإنترنت. وإذا كانت الإنترنت بمجملها هي شبكة العنكبوت فإن هذه الوصلات هي الخيوط التي تشكل هذه الشبكة وتؤلف حلقات الوصل بين الملايين من مواقعها. تنقر على وصلة ما فتنقلك إلى صفحة أخرى في نفس الموقع... وتنقر على وصلة أخرى لتنقلك كلياً إلى أحد المواقع في الجانب الآخر من العالم... وصلة تجعلك تحمّل ملفاً وأخرى تجعلك تشغّل مقطعا موسيقياً وثالثة تعرض لك صورة...
حسناً، من المؤكد أنك استنتجت الآن من هذه المقدمة أنك بصدد تعلم كيفية إدراج الوصلات التشعبية في صفحاتك... لقد صدق استنتاجك لذلك هيا إلى العمل...هناك عدة خيارات للوصلات التشعبية، منها أن تكون الوصلة لموقع آخر، أو أن تكون لصفحة أخرى داخل الموقع نفسه، ومنها أن تكون لمكان آخر في نفس الصفحة (إلى أعلى أو أسفل على سبيل المثال) أو أن تكون وصلة لعنوان بريد إلكتروني E-mail وفي جميع الحالات فإن المبدأ واحد لكن تختلف بعض التفاصيل. وسوف أناقش معك كل حالة على حدة وبالتفصيل.نستخدم الوسوم<A> ... </A>
كوسوم أساسية لإدراج الوصلات التشعبية، وهي اختصار لكلمة Anchor. وهي لا تعمل لوحدها بل تتطلب إضافة خصائص معينة أولها وأهمها الخاصيةHREFالتي نحدد من خلالها الموقع الذي نريد الدلالة عليه، ويجب أن يكتب عنوان الموقع كاملاً.الحالة الأولى: إدراج وصلة تشعبية تشير إلى موقع خارجي.
لنقم بإدراج وصلة تشعبية إلى أحد المواقع العربية الرائدة والرائعة، وهو موقع شركة صخر. وعنوانه http://www.sakhr.com في هذه الحالة يتم كتابة الشيفرة بالشكل التالي:<A HREF="http://www.sakhr.com"> </A>لكن بقي شيء واحد وهو العبارة أو الكلمة التي سيتم النقر عليها لتشغيل الوصلة، وهذه يجب أن توضع بين الوسمين <A> ... </A>. أي لكي تكتمل الوصلة السابقة يجب أن نكتب معها أي عبارة نريدها، لكي ينقر عليها الزائر فتنقله إلى العنوان المطلوب. ما رأيك بعبارة: Go To SAKHR والتي تصبح الشيفرة معها بالشكل التالي:<A HREF="http://www.sakhr.com">Go To SAKHR</A>وتظهر الوصلة كما يلي:لم تعجبك؟ ليس ذلك مشكلة فأنت تستطيع كتابة أي شيء تريده كعنوان للوصلة التي تريدها. ما رأيك لو جعلنا كلمة SAKHR هي فقط العنوان لهذه الوصلة.Go To <A HREF="http://www.sakhr.com">SAKHR</A>Go To SAKHR بل إنك تستطيع إدراج صورة أو (زر) كبديل عن الكلمات -كما تشاهد في الكثير من المواقع- وكل ما عليك فعله في هذه الحالة هو كتابة الوسم الخاص بإدراج الصورة بين الوسمين <A> ... </A> بالشكل التالي:<A HREF="http://www.sakhr.com"><IMG SRC="sakhrlgo.gif"></A>والذي يؤدي إلى ظهور الصورة التالية كوصلة تشعبية لموقع صخر
وبشكل عام فإن أي شيء يوضع بين الوسمين <A> ... </A> سوف يكون الوسيلة أو العنوان الذي ينقلنا إلى الموقع المشار إليه في الوصلة التشعبية، سواءً كان هذا الشيء نصاً أو صورة أو كلاهما معاً.والآن هل تلاحظ الإطار الظاهر حول الصورة؟ وهل تذكر متى قمنا بالحديث عن هذا النوع من الإطارات؟ نعم، في الدرس السابق. عند إدراج صورة كوصلة تشعبية يظهر حولها إطار سمكه 2 بيكسل وهذه هي الحالة الإفتراضية. وبالطبع نستطيع إزالته بكتابة الخاصية BORDER="0" ضمن وسم الصورة.<A HREF="http://www.sakhr.com"><IMG SRC="sakhrlgo.gif" BORDER="0"></A> أو حتى تكبيره بكتابة السمك المطلوب مع هذه الخاصية.<A HREF="http://www.sakhr.com"><IMG SRC="sakhrlgo.gif" BORDER="6"></A>
أو حتى تكبيره بكتابة السمك المطلوب مع هذه الخاصية.<A HREF="http://www.sakhr.com"><IMG SRC="sakhrlgo.gif" BORDER="6"></A>
ننتقل الآن إلى الحالة الثانية، وهي أن تشير الوصلة التشعبية إلى ملف موجود في نفس الموقع (أي ملف محلي) سواءً كان ملف HTML أو صورة أو غير ذلك. وفي هذه الحالة فإن ما يكتب مع الخاصية HREF هو اسم هذا الملف المطلوب الوصول إليه.
لنقم بإنشاء وصلة تشعبية تقودنا إلى الصفحة الرئيسية لهذا الموقع وبالمناسبة فإن الملف الذي يحتويها اسمه index.html ، والشيفرة الخاصة بذلك هي:<A HREF="index.html">Main Page</A>Main Page وأذكرك بأنك تستطيع إدراج صورة هنا أيضاً كعنوان للوصلة التشعبية وذلك بنفس التفاصيل التي شرحتها في الحالة السابقة.هيا ندرج صورة مصغرة كعنوان لوصلة تشعبية للصورة الأصلية.<A HREF="nablus1.jpg"><IMG SRC="nablus_1.jpg" BORDER="0"></A>في هذا المثال قمت بتحديد الصورة المصغرة المسماه nablus_1.jpg كوصلة تشعبية تصلنا إلى الصورة الأصلية المسماه nablus1.jpg
الحالة الثالثة هي أن نقوم بالإشارة إلى مكان آخر داخل نفس الصفحة، إلى أولها مثلاً أو إلى آخرها أو أي مكان آخر نريده...
طبعاً مهما بلغت درجة الذكاء والألمعية التي يتصف بها الكمبيوتر ومتصفح الإنترنت، فهما لا يستطيعان معرفة ما يدور بفكرك وبالتالي لا يستطيعان معرفة المكان الموجود في نفس الصفحة والذي تريد نقل زائرك إليه من خلال الوصلة التشعبية. لذلك يجب أن تقوم أنت بتحديده.
والمبدأ هنا هو أن تقوم بتعريف أو تسمية هذا المكان بإسم معين سوف تقوم لاحقا باستخدامه في الوصلة التشعبية. وفي هذه الحالة يتحتم عليك استخدام الخاصية الثانية للوسم <A> وهي NAMEلنقم معاً بإدراج وصلة تشعبية داخل هذه الصفحة تقوم بنقل الزائر من مكان وجود هذه الوصلة إلى الفقرة الثالثة من هذه الصفحة والتي بدأنا فيها الحديث عن الوصلات التشعبية Links
أول ما يجب فعله هو الذهاب إلى هذه الفقرة واختيار أول كلمة فيها ثم وضعها داخل الوسوم <A> ... </A><A>LINKS</A>والآن حان الوقت لاستخدام الخاصية NAME فالخطوة الثانية هي تعريف هذه الكلمة بأي اسم نريده (المهم أن نبقى متذكرين له). سوف أقوم بإعطاء الاسم attrib1<A NAME="attrib1">LINKS</A>لقد أصبحت هذه الفقرة جاهزة لكي نقوم بإدراج وصلات تشعبية إليها من أي مكان في هذا الملف، بل ومن أي ملف آخر ... وأكثر من ذلك أنه إذا أراد أحد ما في أحد المواقع الأخرى أن يضع وصلة تشعبية لها من موقعه فإن باستطاعته ذلك شرط أن يعرف الإسم الذي عرّفناها به وهذا ليس صعباً بالطبع.الخطوة الثالثة هي إدراج الوصلة التشعبية لهذه الفقرة.
ويلزمنا هنا معرفة اسم الملف الذي توجد به هذه الفقرة (أي هذا الملف الذي نعمل به) واسمه htutor06.html لأنه سيشكل المدخل الأساسي للوصول إلى الفقرة المحددة. وتكون شيفرة الوصول إلى هذه الفقرة هي كالتالي:<A HREF="htutor06.html#attrib1">3rd Paragraph</A>3rd Paragraph
لاحظ أننا لم نكتف بذكر اسم الفقرة لوحدها بل يجب أن تقرن باسم الملف الأب الذي يتضمنها من خلال إشارة #
أما الحالة الأخيرة والتي نقوم فيها بإدراج وصلة تشعبية لعنوان بريد إلكتروني، يؤدي النقر عليها إلى إطلاق برنامج البريد الإلكتروني للزائر بشكل تلقائي. فالإختلاف الوحيد الذي يطرأ هنا هو كتابة كلمة MAILTO بعد خاصية HREF لكي تدل على أن العنوان الذي يلي هو عنوان EMAIL وليس أي عنوان آخر<A HREF="MAILTO:yahya@palnet.com"> Email Me </A>Email Me
والآن بعد أن انتهيت من سرد أساسيات استخدام الوصلات التشعبية وإدراجها في صفحات الويب بقي هناك بعض التوضيحات والملاحظات التي أجد أن من المهم ذكرها لك.
عندما قمنا بالتوصيل إلى عنوان خارجي، سواء كان لموقع ويب أو عنوان Email لاحظنا أننا استخدمنا كلمات مفتاحية ميزت طبيعة هذا العنوان، وأعطت المتصفح فكرة عن طبيعة التعامل مع هذا العنوان وطريقة الاتصال به. فعندما أردنا التشعب إلى موقع الويب كتبنا كلمة HTTP والتي تدل على نوع البروتوكول المستخدم في الاتصال بهذا الموقع، وهو بروتوكول نقل النصوص المتشعبة HyperText Transfer Protocol وعندما كتبنا عنوان Email استخدمنا كلمة MAILTO قبل هذا العنوان. وبالتالي قمنا بالإيعاز للمتصفح بفتح برنامج البريد الإلكتروني الافتراضي وتجهيزه لإرسال رسالة إلى العنوان المدرج. وحتماً لقد صادفت مثل هذه الحالة كثيراً خلال تجولك في مواقع الويب.
لكن هنا مجالات أخرى لاستخدام الإنترنت ولكل منها بروتوكوله الخاص. فمثلاً هناك الآلاف من المزودات المنتشرة عبر الإنترنت والتي تحتوي على أعداد هائلة لا تحصى من الملفات والبرامج الجاهزة للتحميل ويتم الوصول إليها عبر بروتوكول خاص لنقل الملفات يدعى FTP (File Transfer Protocol). ومن هذه المجالات أيضاً والتي لا تقل أهمية عن الويب أو البريد الإلكتروني المجموعات الإخبارية News Groups أو مجموعات النقاش التي تختص كل منها بمناقشة موضوع معين. وهذه تعمل من خلال بروتوكول NNTP (Network News Transfer Protocol).
فمثلاً عند النقر على عنوان مزود FTP يتم الدخول إليه مثله مثل أي موقع ويب عادي وتظهر قائمة المجلدات والملفات فيه بشكل مشابه للمستكشف في Windows95. أما النقر على عنوان إحدى المجموعات الإخبارية فيؤدي إلى سلوك مشابه للنقر على عناوين البريد الإلكتروني، أي إطلاق برنامج تصفح خاص بالمجموعات الإخبارية يكون مدمجاً ضمن حزمة المتصفح الأصلي.والآن... أعتقد أنه ليس من الصعب عليك استنتاج الكيفية التي نضيف بها وصلات تشعبية لمزود FTP.
إليك هذا العنوان لأحد المزودات التي يحتوي على الكثير من البرامج المجانية أو المشتركةftp://ftp.simtel.net/pub/simtelnet/win95/ وكل ما عليك فعله هو كتابة الشيفرة التالية:<A HREF="ftp://ftp.simtel.net/pub/simtelnet/win95/">Simtel FTP Server</A>
Simtel FTP Server
أما بالنسبة للمجموعات الإخبارية فتكتب الوصلات التشعبية لها باستخدام الكلمة المفتاحية NEWS. فعلى سبيل المثال، لوضع وصلة تشعبية لمجموعة النقاش alt.html الخاصة بمناقشة لغة HTML نكتب الشيفرة التالية:<A HREF="news:alt.html">Alt.Html</A>
Alt.Html
أتمنى لك قضاء أسعد الأوقات مع مواقع الإنترنت ووصلاتها التشعبية، وأراك في الدرس التالي إن شاء الله.الدرس السابع
الجداول (1)
هل أنت مستعد؟ إذن هيّا بنا…
بداية، إليك هذا الوصف البسيط للوسوم الأساسية الخاصة بالجداول
<TABLE>...</TABLE> وسوم تعريف الجدول <TR>...</TR>
Table Row وسوم تعريف الصف في الجدول<TD> Cell Data </TD>
Table Data وسوم تعريف الخلايا في الصف وتعريف محتويات كل خليةوالآن لنتكلم بصورة أكثر دقة وتفصيلاً:
هذه هي الوسوم التي نبدأ بها لإدراج جدول مكون من خلية واحدة أو من مليون خلية… الأمر سيان<TABLE> ... </TABLE> والآن بعد إدراج هذين الوسمين، هناك سؤالين ينبغي الإجابة عليهما. الأول: كم عدد الصفوف التي نريدها في الجدول؟ ثلاثة، أربعة، مائة؟ لا بأس، قم بإضافة الوسوم<TR> ... </TR> بنفس عدد الصفوف التي تريدها. ولنفترض هنا أنها ثلاثة.
<TABLE>
<TR>
</TR>
<TR>
</TR>
<TR>
</TR></TABLE>
والسؤال الثاني هو، كم عدد الخلايا (أو الأعمدة) التي نريدها في كل صف؟
وهنا نضيف الوسوم<TD> ... </TD> بنفس عدد الخلايا المطلوب. ومن البديهي أن نكتبها بين الوسوم <TR> ... </TR> طالما أن الخلايا هي جزء من الصفوف. وهنا سأفترض أننا نريد خليتين في كل صف، وبذلك يجب تكرار كتابتها مرتين لكل صف.
وأذكرك أن النص الذي نريد إدراجه في الخلية يكتب ضمن هذين الوسمين.
<TABLE>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR></TABLE>
هل اتضحت لك الصورة الآن. أنظر إلى نتيجة العمل التي حصلنا عليها.
Data Data Data Data Data Data هناك شيء ما ينقص. بالطبع ... الحدود. انتظر قليلاً وستعرف الخاصية التي تقوم بإضافة الحدود للجدول وغيرها من الخصائص الأخرى. لأنني قبل أن أستمر أود أن ألفت نظرك لمسألة معينة في الجداول. وهي أن طريقة التعامل معها تتم على ثلاثة مستويات:
نبدأ بمناقشة الخصائص التي تستخدم مع الوسوم <TABLE> ... </TABLE> وسأقوم أولاً بسردها لك، ومن ثم إدراج بعض الأمثلة التي توضحها.
BORDER
<TABLE BORDER="0">WIDTH
<TABLE WIDTH="80%">HEIGHT
<TABLE HEIGHT="100%">CELLSPACING CELLPADDING ALIGN
<TABLE ALIGN="Right">BGCOLOR
Data Data Data Data Data Data
<TABLE BORDER="5" CELLPADDING="5">
Data Data Data Data Data Data
<TABLE BORDER="5" CELLPADDING="5" CELLSPACING="10">
Data Data Data Data Data Data
<TABLE BORDER="5" CELLPADDING="5" CELLSPACING="10"
BGCOLOR="#FFFF00">
Data Data Data Data Data Data
<TABLE BORDER="5" CELLPADDING="5" CELLSPACING="10"
BGCOLOR="#FFFF00" HEIGHT="300">
Data Data Data Data Data Data
<TABLE BORDER="5" CELLPADDING="5" CELLSPACING="10"
BGCOLOR="#FFFF00" HEIGHT="300" WIDTH="75%">
Data Data Data Data Data Data
ونتكلم الآن عن الخصائص المستخدمة مع وسوم الصف <TR> ... </TR> ولا بأس من تذكيرك أن عدد الصفوف في الجدول يتحدد بعدد هذه الوسوم. أما أهم الخصائص التي تضاف لهذا الوسم فهي:
ALIGN VALIGN BGCOLOR
<TR ALIGN="Left">
<TD> Data </TD>
<TD> Data </TD></TR>
<TR ALIGN="Right"><TD> Data </TD>
<TD> Data </TD></TR>
<TR ALIGN="Center"> <TD> Data </TD>
<TD> Data </TD></TR></TABLE>
Data Data Data Data Data Data
<TABLE BORDER="5" HEIGHT="300">
<TR VALIGN="Top">
<TD> Data </TD>
<TD> Data </TD></TR>
<TR VALIGN="Bottom"><TD> Data </TD>
<TD> Data </TD></TR>
<TR VALIGN="Baseline"> <TD> Data </TD>
<TD> Data </TD></TR>
</TABLE>
Data Data Data Data Data Data
<TABLE BORDER="5" HEIGHT="300" BGCOLOR="#FFFFFF">
<TR BGCOLOR="#808080">
<TD> Data </TD>
<TD> Data </TD></TR>
<TR BGCOLOR="#C0C0C0"><TD> Data </TD>
<TD> Data </TD></TR>
<TR> <TD> Data </TD>
<TD> Data </TD></TR>
</TABLE>
Data Data Data Data Data Data
<TABLE BORDER="0" HEIGHT="100%" WIDTH="100%">
<TR BGCOLOR="#808080">
<TD> Data </TD>
<TD> Data </TD></TR>
<TR BGCOLOR="#C0C0C0"><TD> Data </TD>
<TD> Data </TD></TR>
<TR BGCOLOR="#FFFFFF"> <TD> Data </TD>
<TD> Data </TD></TR></TABLE>
الجداول (2)
أهلاً وسهلاً بك إلى الدرس الثامن من دروس HTML. نتابع معاً في هذا الدرس الحديث عن الجداول. وأنا أفترض أنك قد أنهيت الدرس السابق بنجاح، وأن لديك الآن فكرة جيدة جداً عن الجداول وكيفية إنشائها والتعامل مع خصائصها ومع الصفوف وخصائصها. ونكمل الآن من حيث توقفنا، أي مع خصائص الخلايا.هل تذكر ما قلناه عن عدد الخلايا في الصف الواحد؟ إن عدد الخلايا المطلوب يتحدد من خلال كتابة الوسوم <TD> ... </TD> مرات بنفس العدد المطلوب. ومن الممكن أن تحتوي الخلية على أي عنصر من عناصر لغة HTML : نصوص، رسوم، قوائم، وصلات تشعبية، بل وحتى جداول. (نعم، تستطيع إدراج جدول داخل جدول آخر)
لنسترجع معا المثال الذي قمنا بالتدرب عليه في الدرس السابق، فسوف نكمل هذا الدرس معه. وهو جدول صغير مكون من ثلاثة صفوف وعمودين (أي خليتين في كل صف).
<TABLE>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR></TABLE>
أما الخصائص المستخدمة مع الخلايا، فهذا جدول بها:
ALIGN
تحدد محاذاة النص الموجود في الخلية أفقياً، والقيم المستخدمة هي Left, Center, RightVALIGN
تحدد المحاذاة العمودية للنص، وهو يأخذ القيم Top, Middle, Bottom, BaselineWIDTH HEIGHT BGCOLOR COLSPAN ROWSPAN
وقبل أن نستمر، يبدو لي أن هناك بعض الملاحظات المهمة التي ينبغي ذكرها:
وبدون الخوض في تفاصيل هذه الإختلافات التي لن تؤدي إلا إلى المزيد من الإشكالات لديك... وبعد التجربة يبدو أن أفضل طريقة للتعامل مع هذه الخصائص هي قيامك بتحديد العرض (وكذلك الإرتفاع إذا أردت ذلك) للجدول ككل من خلال الوسم <TABLE>. ثم استخدام هذه الخصائص في وسوم الخلايا وتحديد العرض المطلوب لكل خلية على حده في الصف الأول، والارتفاع المطلوب لكل صف في الجدول.
وهذه برأيي أفضل طريقة تضمن بها أفضل مشاهدة للجدول لجميع زوار موقعك.
<TR>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
</TR></TABLE>لأن هذا ما ستحصل عليه:
Data Data Data Data
لقد بقي مكان الخلايا المحذوفة محجوزاً كما لو أنها لم تحذف. أما الخلايا الباقية فظلت محتفظة بنفس خصائصها، أي أننا لم نستفد من عملية الحذف. والحقيقة أن الطريقة المثلى لذلك هي أن تقوم بدمج الخلايا معاً وذلك باستخدام الخصائص COLSPAN, ROWSPAN.
إذن لنقم بإعادة كتابة شيفرة الجدول مع استخدام هذه الخصائص:
<TABLE BORDER="5">
<TR>
<TD COLSPAN="2"> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD COLSPAN="2"> Data </TD>
</TR></TABLE>
Data Data Data Data
لاحظ أن العدد 2 هو عدد الخلايا التي قمنا بدمجها. ولاحظ أيضاً انني لم أقم بإعادة وسوم الخلايا المحذوفة لأننا أصلاً لا نحتاج لها بعد أن قمنا بالدمج. وكقاعدة أساسية: كل خلية يتم دمجها يجب بالمقابل حذف وسوم التعريف الخاصة بها. ما عدا تعريف الخلية الأساسية بالطبع.مثال آخر: لنقم بدمج الخلايا الموجودة في العمود الأول
<TABLE BORDER="5">
<TR>
<TD ROWSPAN="3"> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
</TR></TABLE>
ومرة أخرى بعد تعريف خاصية الدمج العمودي، قمت بحذف تعريف الخلايا المدموجة من الصف الثاني والثالث. وهذا هو الجدول الناتج.
Data Data Data Data
هناك نوع خاص من الخلايا التي يتم تعريفها باستخدام الوسوم <TH> ... </TH> وهي اختصار Table Header أي ترويسة الجدول.
والفرق الوحيد بينها وبين <TD> ... </TD> هو أن النص الذي تحتويه يظهر بخط أسود عريض ومحاذاته في منتصف الخلية بصورة إفتراضية. (ليس بالشيء المهم، كما أعتقد)، خاصة وأن الخصائص المستخدمة معها هي نفس خصائص <TD> وبنفس التفاصيل التي ذكرت.
الوسوم الأخيرة المستخدمة في الجداول هي <CAPTION> ... </CAPTION> وهي تختص بإضافة عنوان رئيسي للجدول ككل. لذلك فهي عندما تكتب يتم وضعها مباشرة بعد الوسم <TABLE> وبصورة مستقلة وليس ضمن وسوم الصفوف أو الخلايا.
<TABLE BORDER="5">
<CAPTION> Table Caption </CAPTION>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR>
<TD> Data </TD>
<TD> Data </TD>
</TR></TABLE>
Table Caption Data Data Data Data Data Data
وأخيراً... وصلنا إلى نهاية هذه الدرس. وما بقي لدي هو أن أحثـك على تطبيق ما قمت بشرحه فيه وفي الدرس السابق وباقي الدروس، وتجربة جميع الاحتمالات الواردة للخصائص والقيم. ومن ناحيتي إليك هذه الصفحة التي تحتوي على عدة طرق وأمثلة تطبيقية لاستخدام الجداولالدرس التاسع
الإطارات (1)أهلاً وسهلاً بك إلى الدرس التاسع من دروس HTML. في هذا الدرس والدرسين التاليين سوف نقوم بالتعرف على الإطارات Frames وطريقة عرض صفحات الويب باستخدامها…فهل تعرف ما هي الإطارات؟ حسنا، سأوضحها لك… هل سبق لك وأن زرت إحدى الصفحات لتشاهد أنها مقسمة إلى عدة أقسام بحيث يظهر في كل منها صفحة مستقلة، وتبدو بصورة منفصلة عن الأقسام الأخرى. وربما تكون قد قمت بالنقر على إحدى الوصلات التشعبية الموجودة في أحد الأقسام لتظهر الصفحة المتعلقة بها في القسم الآخر.
إذا كنت قد شاهدت مثل هذه الصفحات فهذا يعني أن الإطارات مألوفة لديك وإلا قم بالنقر هنا لتشاهد مثالاً على صفحة ذات إطارات (ولا تنسى العودة لكي تتابع الدرس معا).كما شاهدت، فإن الصفحة مكونة من ثلاثة أقسام: علوي وأيسر وأيمن… والحقيقة أن كل قسم منها هو عبارة عن ملف Html كامل ومستقل بحد ذاته. وهي مجرد صفحات عادية لا تختلف أبداً عن تلك التي تعلمت إنشاءها في الدروس السابقة، ولا علاقة لكل منها بالصفحات الأخرى من حيث التركيب والتعريف.
أما كيف تم جمعها معا لتظهر بالشكل الذي شاهدته؟ فهنا بيت القصيد. فبالإضافة إلى الصفحات والملفات الإعتيادية يوجد دائماً ملف أساسي يتم إنشاؤه خصيصا لتعريف صفحة الإطارات وتجميعها وتحديد خصائصها. أي أن المعادلة تتلخص بـِ:
مكونات صفحة الإطارات = عدد ملفات الصفحة نفسها + صفحة الملف الأساسي الذي يجمعها.
أي أنني في المثال السابق إحتجت فعلياً إلى أربعة ملفات لتكوين الصفحة.وقبل أن نبدأ… لنقم بالتحضير للأمثلة التي سترد في هذا الدرس. لذلك قم بإنشاء ثلاثة أو أربعة ملفات بسيطة لكي تستخدمها في تطبيق الأمثلة أو استخدم ملفاتك القديمة التي قمت بالتدرب عليها في الدروس السابقة. أنا قمت بإنشاء ملفات على النمط التالي (وهي التي استخدمتها في المثال) وأسميتها frame1.html, frame2.html, frame3.html<HTML>
<HEAD>
<TITLE>Frame1</TITLE>
</HEAD>
<BODY>
Frame 1
</BODY>
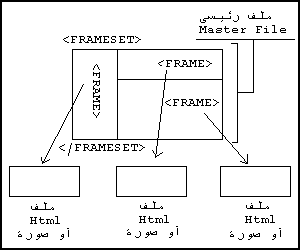
</HTML>ونبدأ الآن بتعريف الملف الرئيسي الذي سيضم كافة الإطارات والملفات. وهو بالمناسبة ملف ذو حالة خاصة حيث نقوم باستخدام الوسوم<FRAMESET> ... </FRAMESET>بدلاً من الوسوم <BODY> ... </BODY>((إذن الملف الرئيسي للإطارات لا يتضمن تعريفا باستخدام BODY ))<HTML>
<HEAD>
<TITLE>Master File</TITLE>
</HEAD>
<FRAMESET>
</FRAMESET>
</HTML>نأتي الآن إلى الخصائص: والخاصية الأولى التي تستخدم مع هذه الوسوم هي COLS وهي تعرّف عدد وأحجام الإطارات العمودية للصفحة. وتُحدد الأحجام بطريقتين (هل عرفتهما؟) نعم… إنهما الطريقة المباشرة والطريقة النسبية...أو كلاهما معا.والآن إليك هذه الأمثلة التي توضح مفهوم الأعمدة... وألفت نظرك إلى أن قيامك بالنقر على الشيفرة لكل مثال سيؤدي بك إلى مشاهدة هذا المثال بصورة عملية لكن إنتبه! فهذه الشيفرة غير مكتملة وكتابتها بهذا الشكل فقط لن يؤدي إلى أي نتيجة ولا إلى ظهور أي إطارات حيث ينقصها وسوم أخرى خاصة بمصدر الملفات الظاهرة داخل الإطارات، وقد قمت بإكمالها لغرض توضيح النتيجة لك فقط. لذلك أرجو أن تكتفي الآن بمعاينة كل شيفرة ونتيجتها إلى أن أقوم بسرد باقي الخصائص المهمة لاحقاً.
<FRAMESET COLS="50%,50%">
</FRAMESET>
*<FRAMESET COLS="20%,50%,30%">
</FRAMESET>
*<FRAMESET COLS="200,300,*">
</FRAMESET>
*
أما الثالث * أي انه غير محدد بحجم معين ولكنه سيكون بالحجم المتبقي من الشاشة (طالما أننا لا نعرف استبانة الشاشة التي يستخدمها زائر الموقع)<FRAMESET COLS="200,*,15%,20%">
</FRAMESET>
*<FRAMESET COLS="150,*,2*">
</FRAMESET>
*
<FRAMESET ROWS="50%,50%">
</FRAMESET>
*<FRAMESET ROWS="20%,50%,30%">
</FRAMESET>
*<FRAMESET ROWS="50,120,*">
</FRAMESET>
*<FRAMESET ROWS="50,*,15%,20%">
</FRAMESET>
*<FRAMESET COLS="*,2*">
</FRAMESET>
*
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>الآن ... والآن فقط أصبح لديك صفحة إطارات محترمة.مثال آخر:<FRAMESET COLS="200,400,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>مثال ثالث:<FRAMESET ROWS="50,*,15%,20%">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>ورابع:<FRAMESET COLS="*,2*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
وبالإضافة إلى ما ذكر، نستطيع إدراج صورة مباشرةً داخل الإطار وباستخدام <FRAME SRC> تماماً كما ندرجها باستخدام <IMG SRC> وإليك هذا المثال:<FRAMESET COLS="50%,50%">
<FRAME SRC="frame1.html">
<FRAME SRC="thedome.jpg">
</FRAMESET>
*
والآن لماذا لا نقم معاً بمراجعة الأفكار الأساسية السابقة الذكر وتلخيصها؟ وهذه هي:-
- لإدراج صفحة إطارات نحتاج إلى ملف رئيسي يعتبر بمثابة الوعاء الذي سيضم هذه الإطارات.
- الملف الرئيسي هو ملف HTML إعتيادي غير أننا نكتب الوسوم <FRAMESET> ...</FRAMESET> بدلاً من <BODY> ...</BODY>. وبالتالي فهو يحتوي على الخصائص التي نريدها للإطارات وتعريفاتها.
- نستخدم الخصائص COLS, ROWS لتحديد عدد الإطارات (صفوفاً كانت أو أعمدة) وأحجامها.
- الملفات الفرعية التي تظهر ضمن الإطارات هي ملفات عادية كالتي قمنا بإنشائها في الدروس السابقة أو صوراً. ولا تحتوي على أي تنسيق أو وسوم خاصة.
- نستخدم الوسم <FRAME> داخل الملف الرئيسي لمناداة الملفات الفرعية داخل الإطارات، وذلك مع الخاصية SRC. بالإضافة إلى استخدامه لتحديد باقي الخصائص .
كما نستطيع تمثيل هيكلية الإطارات من خلال الشكل التالي:
هل تأكدت من فهمك لهذه النقاط؟ لنتابع إذن ...
حتى الآن قمنا بتقسيم الصفحة إما لإطارات أفقية أو لإطارات عمودية. لكن نحتاج لمعرفة كيفية إدراج كلاهما في الصفحة. كما في الأمثلة التالية:
بما أن الصفحة تحتوي على صفين نقوم بتعريفهما أولاً حسب الإرتفاعات المرغوب بها:<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
لكن الصف الثاني مقسم إلى عمودين وهنا يعتبر بمفهوم لغة HTML وكأنه صفحة إطارات جديدة لذلك لا نحتاج لتعريفه كصف وبدلاً من ذلك نعاود استخدام تعريف الصفحات! أي <FRAMESET> مرة أخرى.<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET>
</FRAMESET>
</FRAMESET>
وبما أن الصف الثاني (أو لنقل الإطار الثاني) مقسم إلى عمودين، إذن بقي علينا إضافة تعريف لهذه الأعمدة. وبذلك تكون الشيفرة النهائية كالتالي:<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET COLS="200,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
</FRAMESET>
ما رأيك أن تحاول كتابة الشيفرة الخاصة بالمثال الثاني، أما إذا أردت إختصار هذه المهمة فهذه هي
لنقم الآن بإدراج مثال آخر وتحليله: أنقر هنا لمشاهدته ثم عد إلى هنا لنناقشه معاًيوجد لدينا ثلاثة أعمدة، أليس كذلك؟ إذن لنقم بتعريف صفحة إطارات ذات ثلاثة أعمدة (طبعاً لا يوجد أهمية للأحجام المذكورة، فأنا اخترتها حسب رغبتي وتستطيع أنت اختيار الأحجام التي تريدها).<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
العمود الأوسط من هذه الصفحة مقسم إلى صفين، إذن نستبدل تعريفه بتعريف آخر لصفحة إطارات مكونة من صفين (وهذا هو التعريف بصورة مستقلة)<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
وبعد دمج الشيفرتين السابقتين معاً نحصل على هذه الشيفرة النهائية:<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
<FRAME SRC="frame3.html">
</FRAMESET>
وصلنا الآن إلى نهاية هذا الدرس. وقد قمنا فيه بمناقشة أساسيات إدراج الإطارات، ولكن بقى هناك الكثير ليقال في هذاالمجال.الدرس العاشر
الإطارات (2)أهلاً وسهلاً بك إلى الدرس العاشر من دروس HTML. والذي لا زلنا نناقش موضوع الإطارات فيه. لقد تعرفت في الدرس السابق على الأساسيات في هذا الموضوع، وتعلمت كيفية إنشاء صفحة ويب باستخدام مبدأ الإطارات. ونتابع معاً التعرف على باقي الخصائص والتحديدات المتعلقة بها.بداية، أجد من الضروري أن أذكرك بالوسمين الأساسيين للإطارات واللذين ندرجهما في الملف الأساسي، وهما <FRAMESET> والذي يوضع بدلاً من <BODY> ويشكّل الوسم الأساسي لتحديد مجموعة الإطارات في الصفحة وخصائص هذه المجموعة ككل. و <FRAME> الذي يوضع داخل نطاق الوسم السابق ويعرّف الملف المصدر لكل إطار ويحدد خصائصه. ومن المهم جداُ أن نميز بين الخصائص المتعلقة بكل وسم وأن لا نخلط بينهما.وعند الحديث عن الإطارات سوف نواجه تلك المشكلة العتيدة التي تؤرق دائماً مصممي صفحات الويب، ألا وهي مسألة توافق الوسوم والخصائص مع المتصفحات المختلفة (والتي قمت بتوضيحها هنا). فمثلاً لدينا أربع خصائص للوسم <FRAMESET> ، لكن واحدة منها فقط تعمل مع كلا المتصفحين الرئيسيين Netscape, MS Explorer. وكما إعتدنا سوف لن أركز على هذه الخصائص ، لكن على الأقل سأكتفي بذكرها وذكر عملها وأترك لك حرية تجربتها إن أردت.أولى هذه الخصائص هي FRAMEBORDER وهي تقوم بتحديد ظهور أو عدم ظهور الحدود حول الإطارات وتأخذ القيم 1 للظهور، و0 لعدم الظهور. وهذا مثال عليها:<FRAMESET ROWS="50,*,15%,20%" FRAMEBORDER="0">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
*أما الخصائص الثلاث الأخرى فهي:
أما الخصائص المستخدمة مع الوسم <FRAME> فهي كالتالي:
SCROLLING="no"
SCROLLING="auto"
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30" SCROLLING="yes">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30" SCROLLING="yes" NORESIZE>
<FRAME SRC="frame2.html">
</FRAMESET>
*
كذلك هناك الخصائص FRAMEBORDER, FRAMESPACING, BORDER, BORDERCOLOR التي تستخدم مع هذا الوسم وبنفس التفاصيل التي ذكرت مع <FRAMESET>. لكنها بالطبع تحدد خصائص الإطار وحده وليس مجموعة الإطارات ككل في الصفحة. وهي تعمل على متصفحات معينة دون غيرها.بقي لدينا الخاصية NAME والتي تعتبر أهم خاصية لهذا الوسم، فهي التي تحدد طريقة تنسيق العمل بين الإطارات والصفحات وأسلوب عرضها لذلك فقد فضلت أن أفرد لها موضوعاً خاصاً وبصورة مستقلة عن باقي الخصائص، وذلك في الدرس التالي إن شاء الله.
هناك وسم ثالث يتعلق بالإطارات، ويتم إدراجه داخل الملف الرئيسي وعادة في النهاية وهو:<NOFRAMES> ... </NOFRAMES>يستخدم هذا الوسم لتوفير بديل معين عن صفحة الإطارات في حالة قيام أحد الزوار بدخول الموقع مستخدماً متصفحاً لا يدعم الإطارات. (بالمناسبة فإن هناك متصفحات لا يمكن لها أن تعرض الإطارات مثل الإصدارات القديمة لـِ Netscape, MS Explorer) لكنك حتماً تستطيع مشاهدتها وذلك لأن الإصدارات المعربة من هذه المتصفحات هي إصدارات حديثة نسبياً وتدعم الإطارات.فإذا أردت أن تمنح زوار موقعك الذين لا يستخدمون متصفحاً حديثاً فرصة مشاهدة موقعك، فكل ما عليك فعله هو إدراج هذا الوسم في نهاية الملف الرئيسي للإطارات والبدء بكتابة صفحتك كما لو كانت صفحة ويب عادية.<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="50,*,15%,20%" FRAMEBORDER="0">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
<NOFRAMES>
<BODY>أكتب صفحتك
بالصورة
الإعتيادية هنا</BODY>
</NOFRAMES>
</HTML>أما إذا كنت مصراً على إطاراتك ولا تريد إنشاء نسخة أخرى للموقع بدونها، فلم لا تكتب ملاحظة بسيطة ضمن هذا الوسم تخبر فيها زائرك بأن الموقع يحتوي على هذه الإطارات وأنه يحتاج إلى متصفح مناسب (على الأقل لكي تخفف عنه الصدمة)!!
وماذا بعد...؟ لم يبق أي شيء ليذكر في هذا الدرس فقد قمنا بمناقشة جميع خصائص الإطارات عدا الخاصية NAME. ما رأيك لو قمنا بالتدرب على إنشاء نسخة من هذا الموقع باستخدام الإطارات في الدرس التالي؟ فكر في هذا الموضوع وتخيّل تصميماً معيناً تحب أن تراه في هذا الموقع (أو بالأحرى تحب أن ترى الموقع فيه)الدرس الحادي عشر
الإطارات (3)أهلاً وسهلاً بك إلى الدرس الحادي عشر من دروس HTML. كما ترى من العنوان لا زلنا نتابع في موضوع الإطارات، وفي القسم الثالث منه. وذلك لأهمية هذا الموضوع وتشابك خطوطه. وخصوصاً لأننا نحتاج إلى التعامل مع أكثر من وسم في نفس الوقت وداخل أكثر من ملف. مما يستدعي التركيز والتروي عندما نريد إنشاء صفحة إطارات.لقد أنهينا في الدرسين الماضيين شرح كافة الوسوم والخصائص التي تتعلق بالإطارات، عدا واحدة هي NAME ووعدتك أن أقوم بشرحها بصورة وافية في درس مستقل. كما وعدتك أن نقوم بإجمال موضوع الإطارات والتدرب عليها من خلال مثال واقعي يتمثل بإنشاء صفحة إطارات لهذا الموقع وهاأنا ذا أفي بوعدي.لقد قلت إن هذه الخاصية تعتبر من أهم خصائص الوسم <FRAME> لأنها تحدد طريقة تنسيق العمل بين الإطارات والصفحات وأسلوب عرضها. لنعتبر هذا تعريفاً مبدئياً. ولكي أوضح لك الهدف من هذه الخاصية، قم باستعراض المثال التالي ... الذي قمت فيه بتمثيل بعض الأجزاء من هذا الموقع (لنترك تلك الأمثلة المملة التي كنا نعمل عليها في هذا الدرسين السابقين ولنبدأ بالعمل الجدي). وأنقر على أزرار الوصلات التشعبية الموجودة في الإطار الأيسر ......وبالطبع لا تنسى النقر على زر BACK الموجود في متصفحك للعودة إلى هذه الصفحة. وقد تحتاج إلى نقره عدة مرات بحسب عدد المرات التي تنقلت فيها في صفحات الإطار.
ماذا وجدت؟!؟ إن الصفحات تظهر في نفس الإطار (أعرف أنك كنت تتوقع ظهورها في الإطار الآخر... فهل خيبت ظنّك؟). حسناً، لا زالت هذه الإطارات تحتاج إلى القليل من العمل لكي تعمل كما يجب. وقبل أن نكمل أود أن تتمعن في الشيفرات التالية، وهي في الواقع الشيفرات الخاصة بالملفات المستخدمة في هذا المثال. وأرجو أن تقوم بدراستها جيداً، على الأقل لكي تكون متأكداً من فهمك لكل الأفكار السابقة قبل أن تنتقل إلى النقاط التي ستلي.
شيفرة الملف الرئيسي الذي أسميته mainfile.html<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="60,*">
<FRAME SRC="header.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAMESET COLS="120,*">
<FRAME SRC="lftframe.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAME SRC="htmintro.html">
</FRAMESET>
</FRAMESET>
</HTML>
شيفرة الملف العلوي (الترويسة) الذي أسميته header.html<HTML>
<HEAD>
<TITLE>Header File</TITLE>
</HEAD>
<BODY bgcolor="#BCD8EB">
<CENTER><IMG SRC="frambnr.jpg"></CENTER>
</BODY>
</HTML>
شيفرة الملف الذي يحتوي على الأزرار والوصلات التشعبية والذي أسميته lftframe.html<HTML>
<HEAD>
<TITLE>Buttons</TITLE>
</HEAD>
<BODY BGCOLOR="#BCD8EB">
<A HREF="htutor01.html"><IMG SRC="lesson1.jpg"></A><BR>
<A HREF="htutor02.html"><IMG SRC="lesson2.jpg"></A><BR>
<A HREF="htutor03.html"><IMG SRC="lesson3.jpg"></A><BR>
<A HREF="htutor04.html"><IMG SRC="lesson4.jpg"></A><BR>
<A HREF="htutor05.html"><IMG SRC="lesson5.jpg"></A><BR>
</BODY>
</HTML>
وبالطبع بقي لدينا الإطار الأكبر وهو لا يحتوي على ملف خاص لأنه الإطار العام الذي نريد إظهار الملفات فيه. ولن يتم إجراء أي تعديل على تلك الملفات. وبصورة مبدئية لقد شاهدت أنه يحتوى على صفحة المقدمة والمسماه htmintro.html
وهنا يأتي دور الخاصية NAME والتي نقوم من خلالها بتعيين اسم ما للإطار -أي الإطار الذي نرغب أن تظهر به الملفات عندما نقوم بالنقر على الوصلات التشعبية- حيث سيتم فيما بعد استخدام هذا الإسم من أجل استهداف هذا الإطار من قبل الوصلات التشعبية في الإطارات الأخرى أو حتى في الصفحات الأخرى.
وبالمناسبة فقد حان الآن ذكر خاصية جديدة من خصائص الوسم <A> ... </A> ( وهو وسم الوصلات التشعبية كما عرفت في الدرس السادس.) وهذه الخاصية هي TARGET. (انتظر قليلاً وستعرف لماذا)دعنا نقوم بترتيب الأمور بصورة أكثر وضوحاً وتسلسلاً:
برأيك بأي من الملفات الثلاثة السابقة يجب أن نضع الخاصية NAME? سؤال سخيف! أليس كذلك؟ طالما أنها إحدى خصائص الوسم <FRAME> إذن من البديهي جداً أن ترد معه. وبما أن هذا الوسم يوضع فقط في الملف الرئيسي إذن هي توضع في الملف الرئيسي... هذه أصبحت واضحة! لكن مع أي وسم من وسوم <FRAME> الموجودة في الملف الرئيسي؟؟ بالطبع ليس مع الوسم الخاص بتعريف ملف الترويسة فهذا لا نريد استهدافه، وكذلك الأمر بالنسبة لتعريف ملف الوصلات التشعبية الذي لا نريد استهدافه أيضاً. إذن لم يبق لدينا إلا الوسم الخاص بتعريف الإطار العام الذي ستظهر به الملفات. وبافتراض أننا نريد تسمية هذا الإطار بالاسم mainwindow. وهو اسم اختلقته أنا حسب ما أريد وأستطيع إعطاءه أي اسم آخر أريده طالما أنه يبدأ بحرف أبحدي أو رقم وليس برمز خاص مثل /؟#$%^ (عدا الرمز _ الذي يستخدم في حالات خاصة سأذكرها لك لاحقاً في هذا الدرس).
إذن تصبح شيفرة الملف الأساسي هي:<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="60,*">
<FRAME SRC="header.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAMESET COLS="120,*">
<FRAME SRC="lftframe.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAME SRC="htmintro.html" NAME="mainwindow">
</FRAMESET>
</FRAMESET>
</HTML>وبهذا نكون قد إنتهينا من إعداد الملف الرئيسي ليكون ملف إطارات فعال مائة بالمائة. ونستطيع الآن استهداف ذلك الإطار من أي مكان باستخدام الإسم الذي عرفناه به.المرحلة الثانية هي تعريف الوصلات التشعبية بطريقة تجعل الملفات المتعلقة بهذه الوصلات تظهر في الإطار المحدد. وهنا يأتي دور الخاصية TARGET سالفة الذكر لكي تقوم على الرحب والسعة بأداء هذه الوظيفة. وسوف نعمل الآن على الملف المسمى lftframe.html. أليس هو الملف الذي يحتوي على الوصلات التشعبية؟! ليصبح بالشكل التالي:<HTML>
<HEAD>
<TITLE>Buttons</TITLE>
</HEAD>
<BODY BGCOLOR="#BCD8EB">
<A HREF="htutor01.html" TARGET="mainwindow"><IMG SRC="lesson1.jpg"></A><BR>
<A HREF="htutor02.html" TARGET="mainwindow"><IMG SRC="lesson2.jpg"></A><BR>
<A HREF="htutor03.html" TARGET="mainwindow"><IMG SRC="lesson3.jpg"></A><BR>
<A HREF="htutor04.html" TARGET="mainwindow"><IMG SRC="lesson4.jpg"></A><BR>
<A HREF="htutor05.html" TARGET="mainwindow"><IMG SRC="lesson5.jpg"></A><BR>
</BODY>
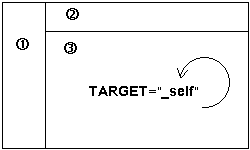
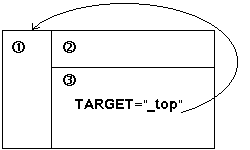
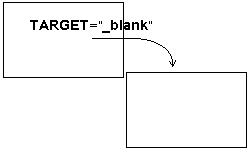
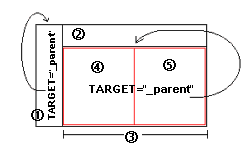
</HTML>والآن حان وقت العرض، أنقر هنا لنشاهد صفحة الإطارات بعد التعديل:لقد نجحنا... أليس كذلكالحقيقة أننا لم ننجح بصورة مطلقة، بل إلى حد ما... وأعتذر لك لأني نغصت عليك هذا النجاح. لكن طالما أننا نريد الوصول إلى أفضل مستوى وأعلى أداء لموقعنا فيجب علينا دائماً تطبيق القواعد التي تضمن ذلك. ولكي أوضح لك السبب الذي يجعلني أتكلم كالفلاسفة سوف أطلب منك العودة إلى الصفحة الرئيسية للإطارات بعد أن قمت بإضافة وصلات تشعبية إضافية لها، واحدة خاصة بالإنتقال إلى ... صفحة الإطارات نفسها، أي إعادة تحميل الصفحة على الشاشة. والثانية للإنتقال من طريقة العرض بالإطارات إلى العرض بدون إطارات. لذلك أنقر هنا رجاءً. وقم بتجربة النقر على هذه الوصلات الجديدة.مشكلة جديدة، أليس كذلك؟ ففي الحالة الأولى تم تحميل الصفحة داخل الإطار نفسه، وبذلك أصبحت الصفحات متداخلة في ما بينها، وكذلك الأمر في الحالة الثانية. أي أننا بإختصار لا نستطيع إبقاء الوسم بالشكل:<A HREF="filename.html" TARGET="mainwindow"> ... </A>كما لا نستطيع كتابته بالشكل التالي:<A HREF="filename.html"> ... </A>وطبعاً أنت تعرف السبب في كلتا الحالتين.لقد وقعنا في مصيدة الإطارات. إذن فما الحل؟ الحل توفره لغة HTML نفسها من خلال وضع قيمة معينة للخاصية TARGET وهي "_top" لتخبر المتصفح أن يقوم بتحميل الصفحة في المستوى الأعلى من الشاشة. أي ان يقوم بإلغاء أي إطارات أو صفحات عادية موجودة أصلاً وأن يحمل الصفحة الجديدة مكانها. وهذه القيمة معرفة بشكل مسبق في لغة HTML وليست من عندي كما في الإسم mainwindow.والحقيقة أنه يوجد ثلاث قيم أخرى بالإضافة إلى _top معرفة بشكل مسبق في لغة HTML لتحدد موقع ظهور الصفحة المعنية. ويجب أن تتذكر دائماً أنها تكتب بالأحرف الصغيرة lowercase. فإذا كتبت بالأحرف الكبيرة فلن تحصل على النتيجة التي تريدها لأنها ستعتبر في هذه الحالة وكأنها أسماء عادية. وهذه هي القيم الأربعة:

وتأمل الشكل التالي الذي يمثل صفحة إطارات مركبة.
وللتمييز بين هذه القيمة والقيمة _top فإن القيمة _top تقوم بالتحميل في المستوى الأول (الأعلى) دائماً وبغض النظر عن موقع الوصلة التشعبية.ونعود الآن إلى صفحتنا. فلو أضفنا السطرين التاليين إلى ملف الوصلات التشعبية:<A HREF="mainfile.html" TARGET="_top"><IMG SRC="mainpage.jpg"></A><BR><A HREF="htmintro.html" TARGET="_top"><IMG SRC="noframes.jpg"></A><BR>انتهت الدروس
اتمنى ان تجد من يستفيد بها
والسلام عليكم
الدروس مقتبسة من احد المواقع


























شكرا جزيلا
ردحذف